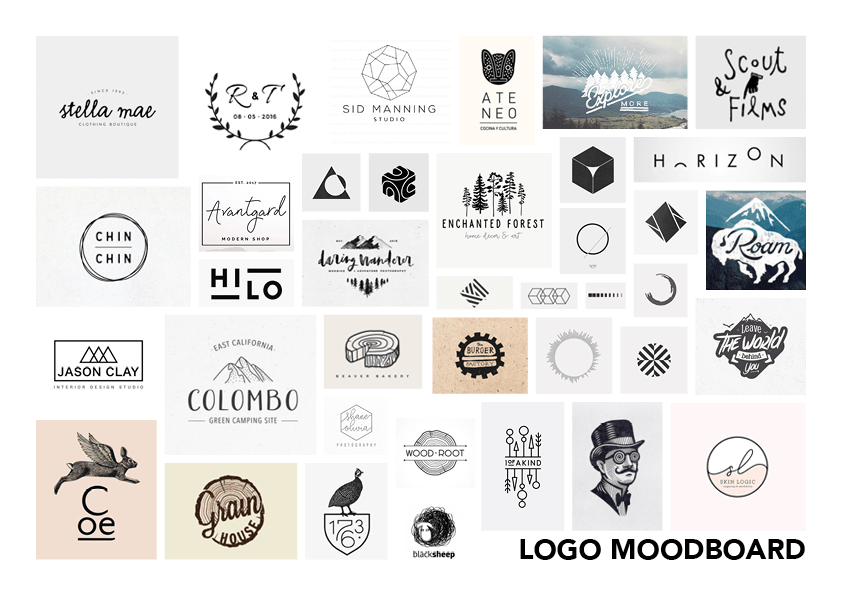
After making my decision to change ideas, I have been thinking about different technologies and software which I could potentially use. After completing my last semester’s project, utilising Cinema 4D I wanted to take a more design-oriented path for this semester. When discussing my problems with a tutor, it was suggested that I could potentially create a Company and utilise my design skills to create a logo and packaging labels, as well as utilising my learn skills from last semester to produced 3D models of this product and to also create a 3D animation used for advertisement.
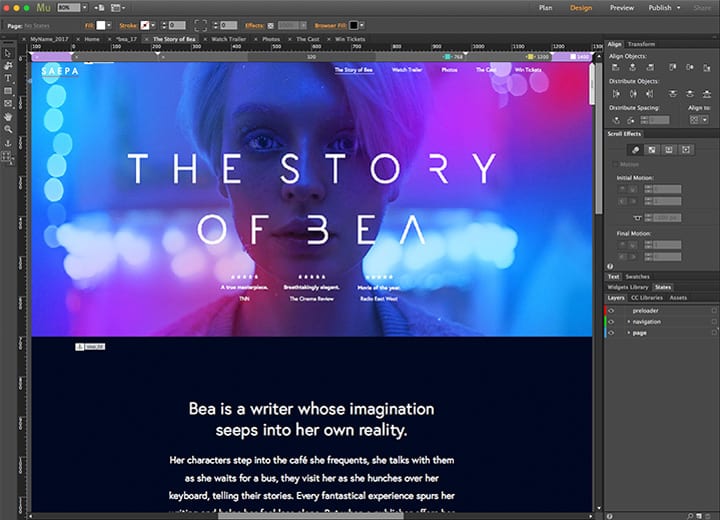
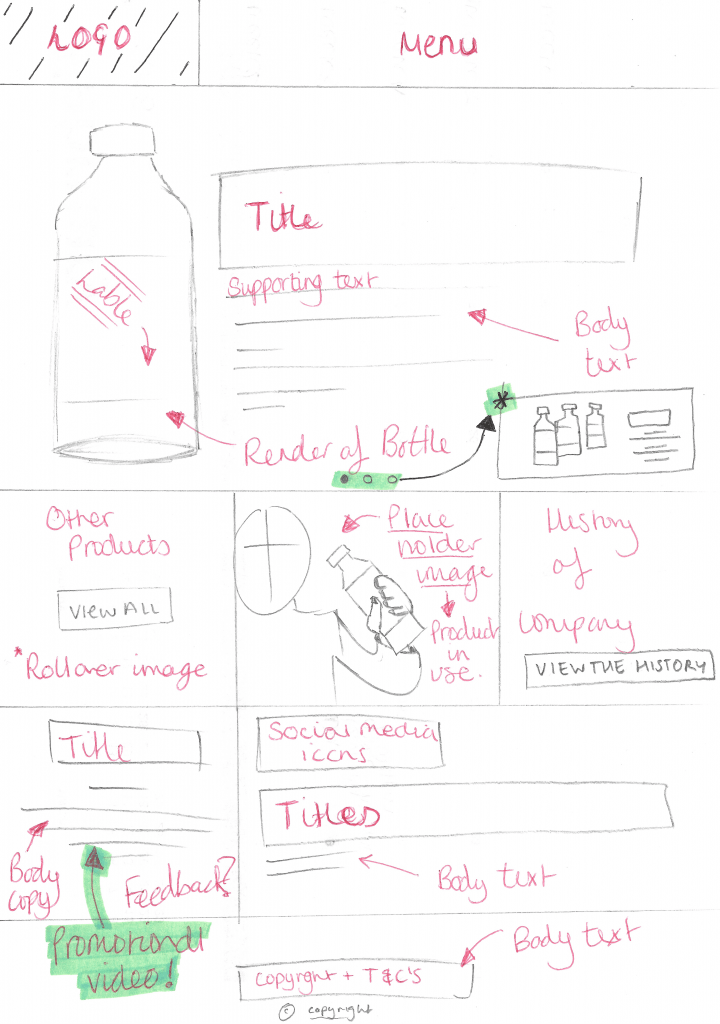
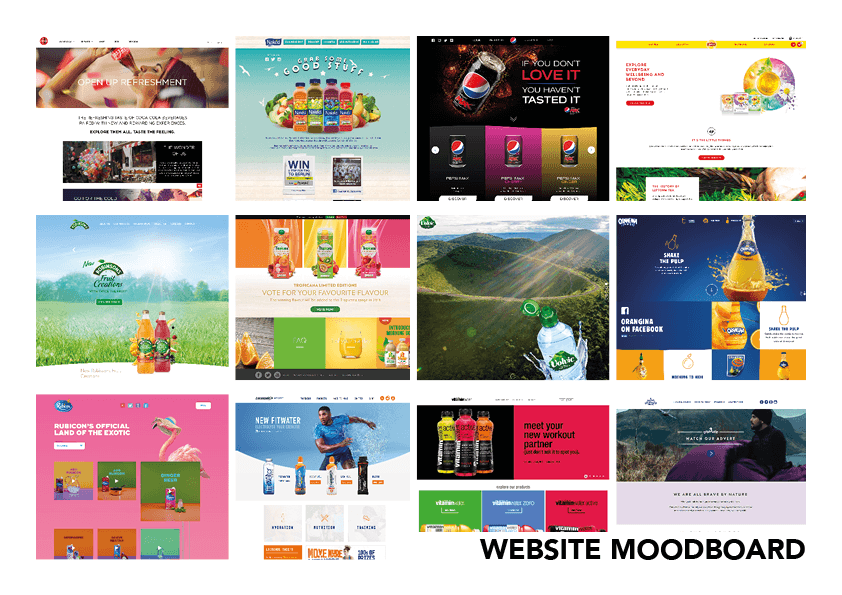
This project is going to be very exciting as it allows me to create work which will come together at the end to produce an aesthetically pleasing media product. To contextualise all of the outputs which I intend to create, I will construct a website utilising similar design themes making all of the outputs coherent. The project will test abilities and knowledge of software’s, such as Adobe Muse, Adobe Illustrator and Cinema 4D, as well as my abilities in transferring my work into the other software.