After creating the liquid objects for all of the models, I wanted to create the scene in which the models were going to be placed in when rendered. Using my knowledge from previous projects, I started to create the scene with textures in order to stage the models, documented in the video below I discussed these developments and also further talking about problems I encountered.
The creation of the scene was a very easy process to complete initially as I understood the basics of setting it up, however, when it came to making the fine adjustments that was when I found it consumed a lot of time. One specific example of this was adding depth of field, I experimented with this in two ways: by actually adding it to the camera under the render settings and also by adding blur to the background image in the material editor. I found that adding depth of field to the camera under the render settings worked the best as it allowed for a smoother transition from focus point to the unfocused (blurry) point in the image – by using the other method, all of objects in the foreground were clear and didn’t look aesthetically pleasing when next to the blurry background image.
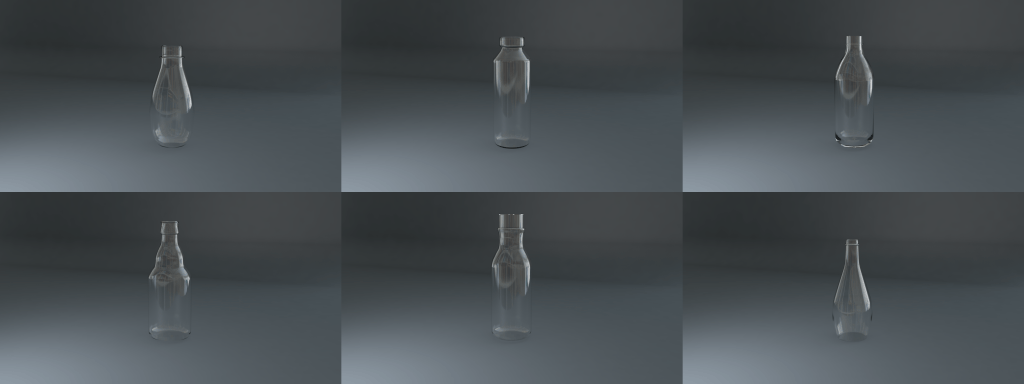
Renders:
These are the renders of the scene – specifically the images & textures that were used. I used one model to act as a placeholder so I could get a better feel for the set up of all of the scene objects and camera positions to best show off the product.
Overall, I think the lighting of it was really good and helps to bring the product to life as it looks real, however, after a lot of thought and reflection I’m not sure that the background suits the style of the product – because the product is supposed to be minimalist, I feel there is too much going on in the background which will distract the audiences eye. In addition, trying to think ahead to the creation of my website, will these images conflict with the minimalist theme that I intend to use throughout the website or will it prove more difficult for me to integrate them.
Whats Next?
Next, I will make some adjustments to the label, fixing points which I highlighted in the video – I will then follow up on this with a render to show its changes. As well, I will also start to work on the liquid materials, focusing on trying to create something that looks realistic. Finally, I will also aim to produce an alternative scene, one that better suits the minimalist design utilised throughout my product.