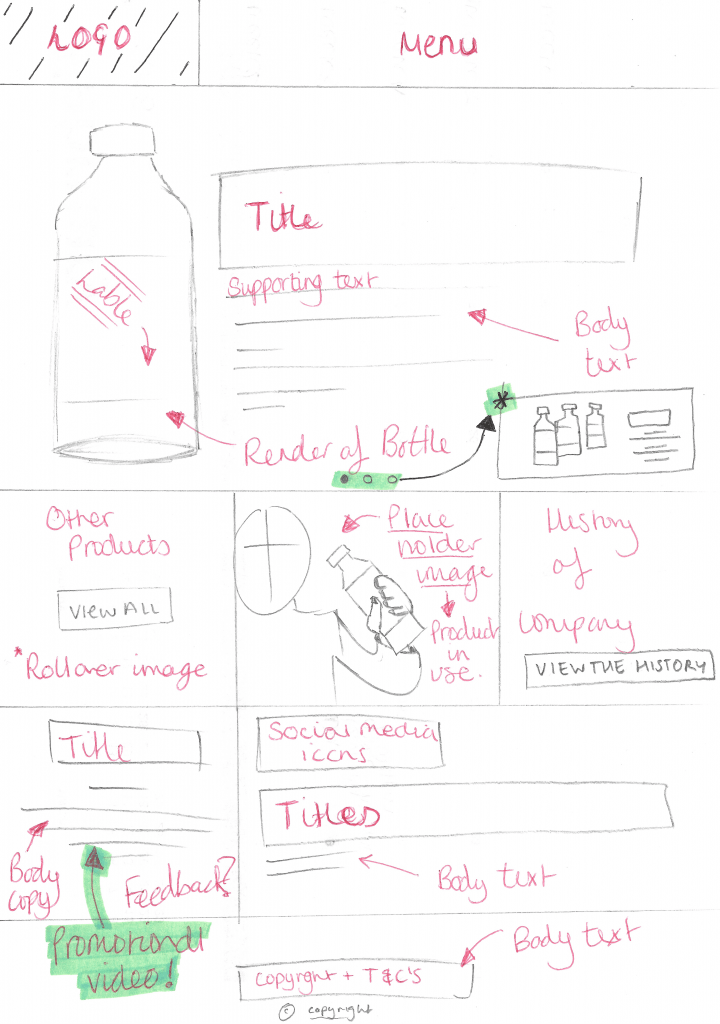
Above is a plan for my website. Taking vast amounts of inspiration from my moodboard and also adhering to generic layout conventions used with all of the images, I have created a rough plan of how I will structure all of the elements:
Header – The use of a header or menu for my website will be essential for the audience to navigate to the information that they need to access, however, it is undecided yet whether it will be static or adaptive. Secondly,
Banner Image – The use of a banner image is a very common and regularly used convention, seen within my moodboard it gives the opportunity to the audience to see the product and what it looks like. I will also follow this convention by showing a rendered version of my product which will also be accompanied by support text to aid in promotion. As well, I would also like the image to change every 5-10 seconds potentially showing the other products that the company has to offer.
Grid – The use of a grid structure is another convention that is used by some of the websites in my moodboard. I will stick a very rigid grid structure, mainly because I feel it organises the websites in an aesthetically pleasing way. Within the image above, I will have separate sections for the history, other products and promotional videos (as well as others) for the audience to access, however, these still need to be planned.
Footer – Commonly, the bottom of the website is reserved for the Term’s & Conditions of the site and also the fine print for usage. I will adhere to this convention, stating T&C’s, copyright and other legal information that would be used on a normal website.

2 thoughts on “Website Plan #1 Main Page”
[…] Promotional Video webpage is one of the last sections on the original site that the audience can access and interact with. The main feature of this page will the be a […]
Website Plan #4 Promotional Video | Media Project Two
[…] Company History webpage is another page that will feature on the original site, although its not necessarily important to have, it gives the company authenticity as being a […]
Website Plan #3 Company History | Media Project Two