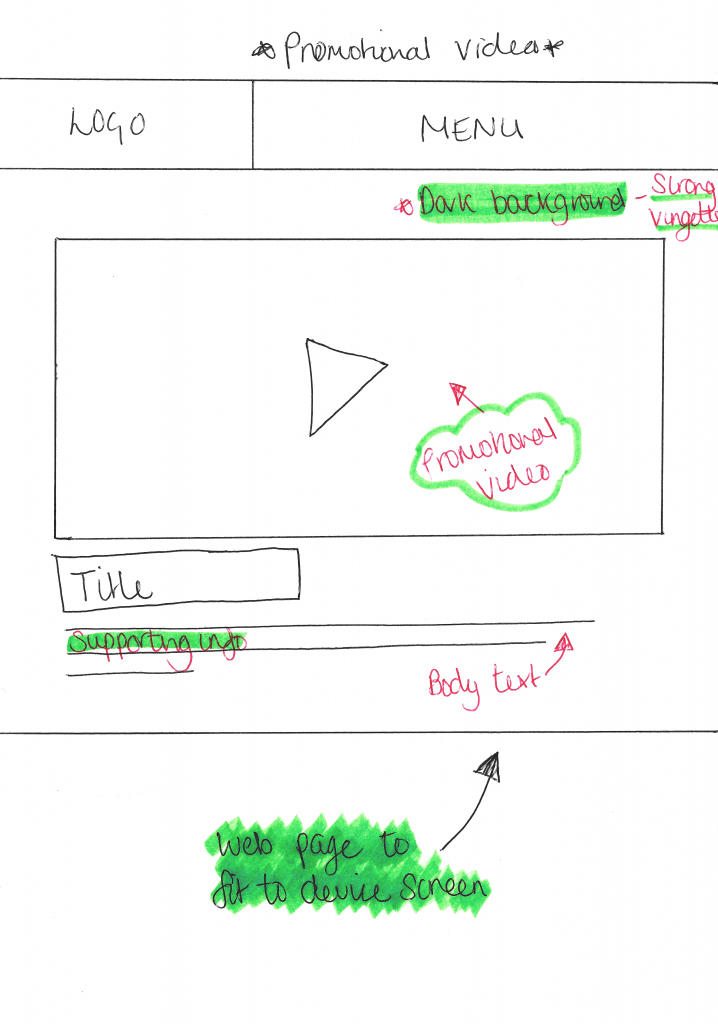
The Promotional Video webpage is one of the last sections on the original site that the audience can access and interact with. The main feature of this page will the be a animation I intend to produce for the product in Cinema 4D, this will be centrally placed within the page, utilising a the in-house style to describe the video and further promote the product. The background to the page will also utilise similar conventions used through the website, It will feature a dark background to put emphasis on the video, and will also feature a vignette for subtle variation. Lastly, the page will also be designed to fill the device’s screen fully, allowing for no scroll features for the audience, this will again put the main emphasis on the video and giving them nothing to be distracted by on the page.